With a Web-based application, the notion of a “release” is different, so the way we use the VCS is different.
-
For web developers, “release” means deploying new code to the website. That new code immediately becomes available to all users.
-
The website has only one version of the software on it. Everybody is always using the latest version. There is no obligation to continue providing support to users who chose to stay with an older version instead of upgrading to the new release.
-
Users are generally unaware of versioning. Version numbers are not part of the user’s consciousness. People who talk at conferences about their experience with Google Calendar do not ask each other which version they are running.
-
For web developers, there isn’t much overhead in doing a release, so they can deploy new versions with new features and fixes as often as makes sense. Some major websites deploy changes multiples times per day.
Despite all the differences, there are some ways where the use of a VCS for Web developers is the same. Just as with shrinkwrap, we have a Master branch, the main line of development. Everything finds its way here.
We also have a Release branch, but there’s only one of them, and it’s a long-lived branch. It always contains the exact code which is currently deployed on the website.
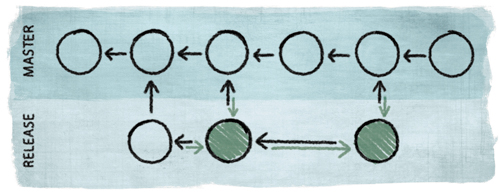
So, omitting the details of Polishing, we can think of a Web app workflow as an ongoing Release branch which periodically merges changes from the ongoing Master branch, as shown in Figure 11.7, “Versions of a Web App”.
We handle critical fixes the same way as well. Do the fix in the Release branch. Merge it back into Master.
Feature branches are perhaps even more important for Web developers than for situations where releases are less frequent. A typical Web app team is a bunch of developers working on a variety of features that are going to be ready for deployment at different times. With a shrinkwrap workflow, we try to get all the features to be done at the same time. If we have a feature that isn’t ready for release, we have to (a) slip the release or (b) make the feature miss the boat and wait 12 months until the next departure. With a Web app, each feature can get released whenever it is ready.
When we prepare to do a release, we want to gather the feature(s) that are ready into a Polishing branch so we can integrate and test and polish and make sure they are truly ready for deployment. But if all the features being developed are mixed up together in the same branch, it’s a lot harder to grab just the ones we want to deploy. Feature branches make it much easier to pick and choose only certain features, excluding the ones that we need to keep cooking until they’re ready.